01. prologue : 로그인 page와 post 박스

background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;배경이미지 만들기
style -> .mystyle wrap 처리 -> mystyle
주석달기 : ctrl /
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<style>
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 15px;
padding-top: 40px;
margin-outside: 500;
padding-top: 40;
}
.wrap {
width: 300px;
margin: auto;
background-color: coral;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1 >로그인 페이지</h1>
<h5>아이디,비밀번호를 입력해주세요~~^^ </h5>
</div>
<hr> Id : <input type="text"/>
<hr> PW : <input type="text"/>
<hr> <button class="mybtn"> 로그인 click </button>
</div>
</body>
</html>

.wrap {
width: 300px;
margin: auto;
background-color: coral;
padding: 10px;
} <link href="https://fonts.googleapis.com/css2?family=Cute+Font&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Cute Font', cursive;
}

정리
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<link href="https://fonts.googleapis.com/css2?family=Cute+Font&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Cute Font', cursive;
}
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 15px;
padding-top: 40px;
margin-outside: 500;
}
.wrap {
width: 300px;
margin: auto;
background-color: coral;
padding: 10px;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1 >로그인 페이지</h1>
<h5>아이디,비밀번호를 입력해주세요~~^^ </h5>
</div>
<hr> Id : <input type="text"/>
<hr> PW : <input type="text"/>
<hr> <button class="mybtn"> 로그인 click </button>
</div>
</body>
</html>
주석달기 블럭잡고 ctrl / 주석풀기 ctrl / -폰트가 풀렸다.. 다시...ctrl / 하면 설정된 font로
/*font-family: 'Cute Font', cursive;*/

부트 스트랩 css잘 꾸미기...꾸러미..
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<button type="button" class="btn btn-primary">나는버튼이다</button>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>
<h1>이걸로 시작해보시죠?</h1> 을 지우고,, 아래 버튼 넣
<button type="button" class="btn btn-primary">나는버튼이다</button>
https://getbootstrap.com/docs/5.0/components/buttons/ 활용하기
<body>
<h1>Best Movies of all</h1>
<button>영화기록하기</button>
</body>

display flex 복붙하기 -세트 활용 외우는거 아니다.
display: flex;
flex-direction : column;
justify-content: center;
align-items: center; <title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.mytitle {
background-color: green;
width:100%;
height:250px;
background-image: url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color : white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>Best Movies of All Times</h1>
<button>영화기록하기</button>
</div>
</body>
</html>
mystyle 안에 button
.mystye > button { with ; }
배경이미지 가져오기 / 위치 /크기 는 세트로 쓰자...
background-image: url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.mytitle {
background-color: green;
width:100%;
height:250px;
background-image: url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color : white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width : 200px;
height : 50px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>Best Movies of All Times</h1>
<button>영화기록하기</button>
</div>

마우스 올라가면 hovering
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<style>
.mytitle {
background-color: green;
width:100%;
height:250px;
background-image: url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color : white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 150px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white; }
}
</style>
</head>
<body>
<div class="mytitle">
<h1>Best Movies of All Times</h1>
<button>영화기록하기</button>
</div>
</body>
</html>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
width:100%;
height:250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)),url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color : white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 150px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white; }
.mytitle > h1:hover {
border: 2px solid whitesmoke; }
}
</style>
</head>
<body>
<div class="mytitle">
<h1>Best Movies of All Times</h1>
<button>영화기록하기</button>
</div>
hovering 을 h1 과 butoon에... 아고
image 밝기를 어둡게..
부트스트랩 활용
https://getbootstrap.com/docs/5.0/components/card/
<div class="row row-cols-1 row-cols-md-2 g-4">
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>

<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
width:100%;
height:250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)),url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color : white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 150px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white; }
.mytitle > h1:hover {
border: 2px solid whitesmoke; }
}
</style>
</head>
<body>
<div class="mytitle">
<h1>Best Movies of All Time</h1>
<button>영화기록하기</button>
</div>
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to
additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to
additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to
additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a longer card with supporting text below as a natural lead-in to
additional content. This content is a little bit longer.</p>
</div>
</div>
</div>
</div>
</body>
</html>

<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
width:100%;
height:250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)),url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color : white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 150px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white; }
.mytitle > h1:hover {
border: 2px solid whitesmoke; }
.mycomment {
color : grey }
}
</style>
</head>
<body>
<div class="mytitle">
<h1>Best Movies of All Time</h1>
<button>영화기록하기</button>
</div>
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목 들어가자.....</h5>
<p class="card-text">여기에 내용이 들어가자..구</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목 들어가자.....</h5>
<p class="card-text">여기에 내용이 들어가자..구</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목 들어가자.....</h5>
<p class="card-text">여기에 내용이 들어가자..구</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목 들어가자.....</h5>
<p class="card-text">여기에 내용이 들어가자..구</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어가자</p>
</div>
</div>
</div>
</div>
</body>
</html>
/head>
<body>
<div class="mytitle">
<h1>Best Movies of All Time</h1>
<button>영화기록하기</button>
</div>
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목 들어가자.....</h5>
<p class="card-text">여기에 내용이 들어가자..구</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어가자</p>
</div>
</div>
</div>
</div>
</body>
</html>
<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목 들어가자.....</h5>
<p class="card-text">여기에 내용이 들어가자..구</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어가자</p>
</div>
</div>
</div>위 태그 반복 -> 숨기기 후 복사

<div class="col">
<div class="card">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">여기에 제목 들어가자.....</h5>
<p class="card-text">여기에 내용이 들어가자..구</p>
<p>⭐⭐⭐</p>
<p class="mycomment">여기에 코멘트가 들어가자</p>
</div>
</div>
</div>
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
width:100%;
height:250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)),url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color : white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 150px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mytitle > h1:hover {
border: 2px solid whitesmoke;
}
.mycomment {
color : red;
}
.wrap {
width: 1200px
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>best movies all time</h1>
<button>영화 기록하기</button>
</div>
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
</body>
</html>
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
width:100%;
height:250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)),url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color : white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 250px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mytitle > h1:hover {
border: 2px solid whitesmoke;
}
.mycomment {
color : red;
}
.wrap {
width: 1200px;
margin: 20px auto 0px auto;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>best movies all time</h1>
<button>👉✍️영화 기록하기🐳🌍</button>
</div>
</div>
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg."
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg."
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg."
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg."
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
wrap 하여 이미지와 타이틀

포스팅박스 만들기
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
background-color: green;
width:100%;
height:250px;
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)),url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
color : white;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mytitle > button {
width: 250px;
height: 50px;
background-color: transparent;
color: white;
border-radius: 50px;
border: 1px solid white;
margin-top: 10px;
}
.mytitle > button:hover {
border: 2px solid white;
}
.mytitle > h1:hover {
border: 2px solid whitesmoke;
}
.mycomment {
color : red;
}
.wrap {
width: 1200px;
margin: 20px auto 0px auto;
}
.mypost {
width : 500px;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 30px grey;
padding : 20px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>best movies all time</h1>
<button>👉✍️영화 기록하기🐳🌍</button>
</div>
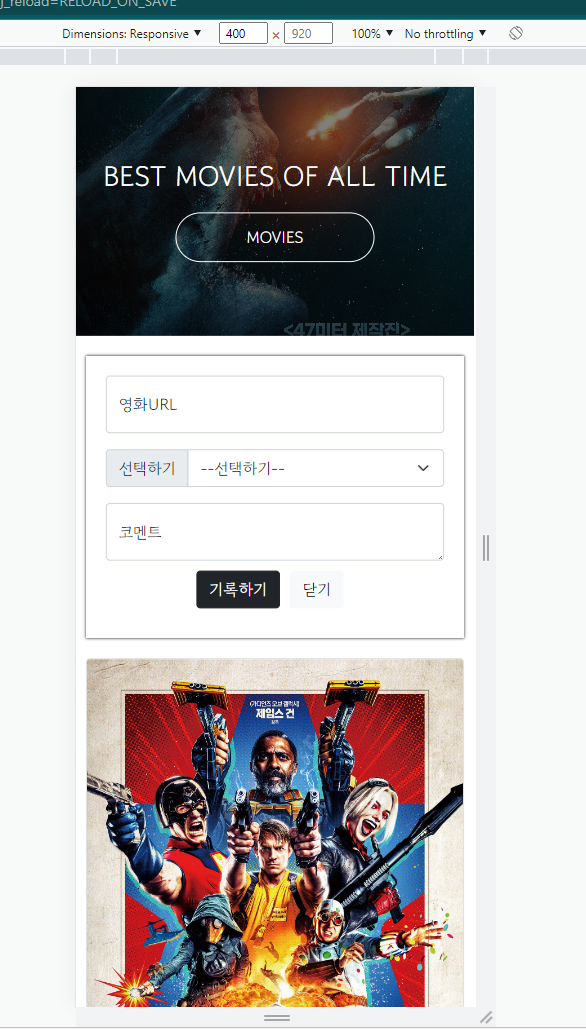
<div class="mypost">
간단하지만 의미있는 문구를 써보자!
</div>
<div class="wrap">
<div class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg."
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg."
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg."
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<img src="https://movie-phinf.pstatic.net/20210728_221/1627440327667GyoYj_JPEG/movie_image.jpg."
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">제목드가자</h5>
<p class="card-text">내용드가자</p>
<p>⭐⭐⭐</p>
<p class="mycomment">코멘트 드가자</p>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
타이틀 전체 이미지 설정 어둡게
background-image:linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) ,url("https://movie-phinf.pstatic.net/20210715_95/1626338192428gTnJl_JPEG/movie_image.jpg");
background-position: center;
background-size: cover;
위 pc버전 -> 모바일 사이즈로..
; mypost -width -> max width로 wrap도
.wrap {
max-width : 1200px;
width : 95%;
margin : 20px auto 0px auto;
}
.mypost {
max-width : 500px;
width: 95%;

<script>
function hey(){
alert('안녕!')
}
</script>
<script>
function hey(){
alert('안녕하세요! 방문을 환영합니다');
}
</script>
</head>
<body>
<div class="mytitle">
<h1>BEST MOVIES OF ALL TIME </h1>
<button onclick="hey()">MOVIES</button>
</div>

자바스크립트 = console 창과 같다


